
JSROOT Introduction
JSROOT stands for JavaScript ROOT, and it provides ROOT-like graphics in web browsers.
The basic idea is that you can put the root file in a certain server as well as public folder in
Dropbox. Then you can use 'URL' to pass your parameters to the JSROOT server to control the graph
rendering options. It is very easy to use and the interface is cool. You don't need to install anything.
However, it may take some time to load the files. Here, I would like to demonstrate a simple example
of showing the histograms that stored in a ROOT file by JSROOT.
the complete user guide can be found at the GitHub website .
(see here)
URL Syntax
It can be integrated into the a HTML file by using iframe tag, the attribute 'src' is fixed and you don't need to change it. The file is to locate your root file. And in the root file, I have a TCanvas object 'c1;1' .
< iframe width="800" height="500"
src="https://root.cern.ch/js/latest/index.htm?nobrowser
& file=http://peiluan-tai.com/Tutorial/c1.root
& item=c1;1" >
</iframe>
It may take a couple of seconds to process,
The graph will be display in the following:
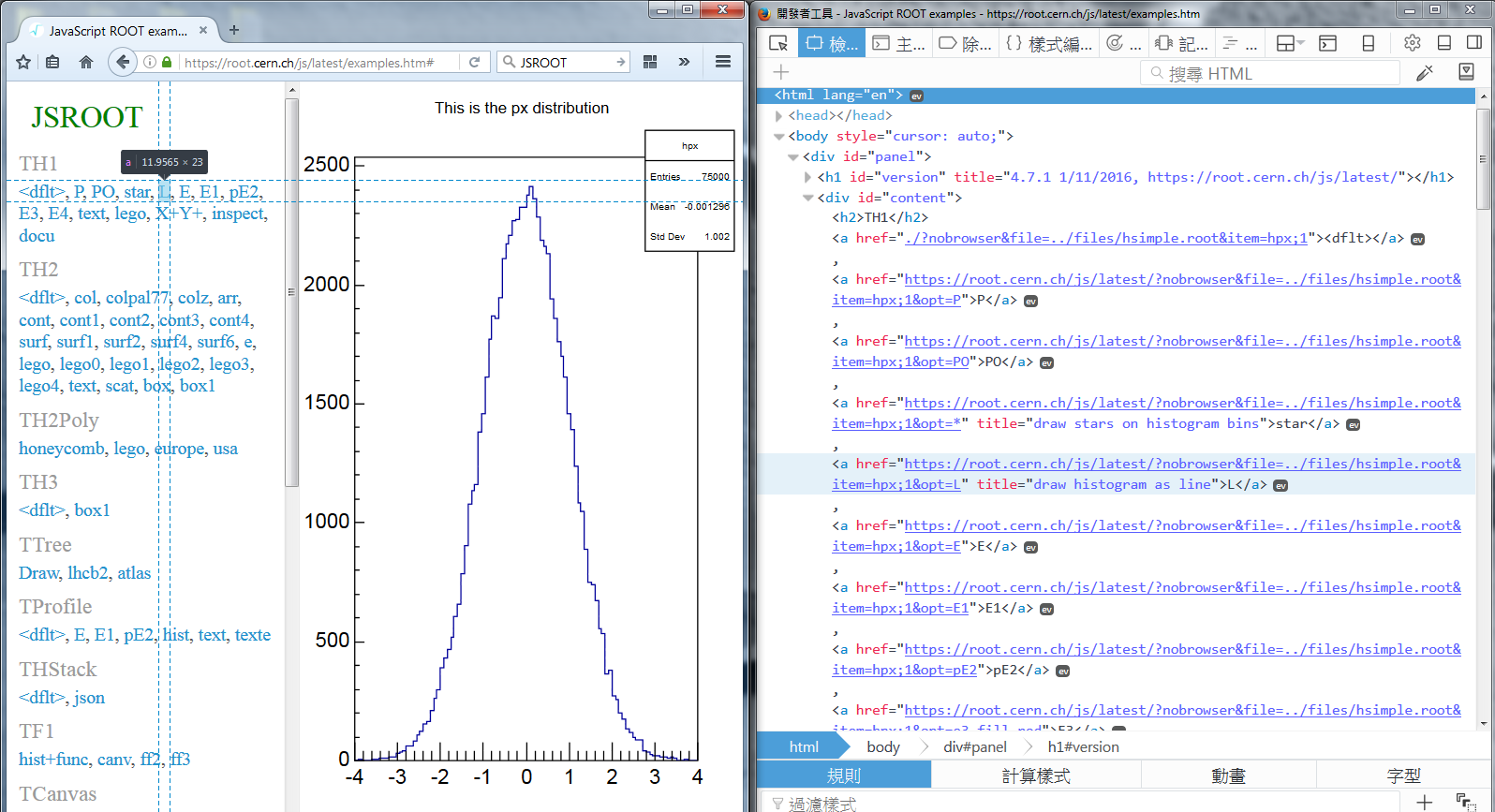
For more examples, one can go to https://root.cern.ch/js/latest/examples.htm, and inspect the URL setting.